Most modern web browsers include web development tools that developers and interested users may utilize for a variety of purposes. One of the useful applications that browser makers like Google, Mozilla and Microsoft added to the web development tools of their browsers is the ability to create so-called HAR files.
In this guide, we will explain what HAR files are, how they are created in popular web browsers, and how they can be used by developers to analyze website issues.
What are HAR files?

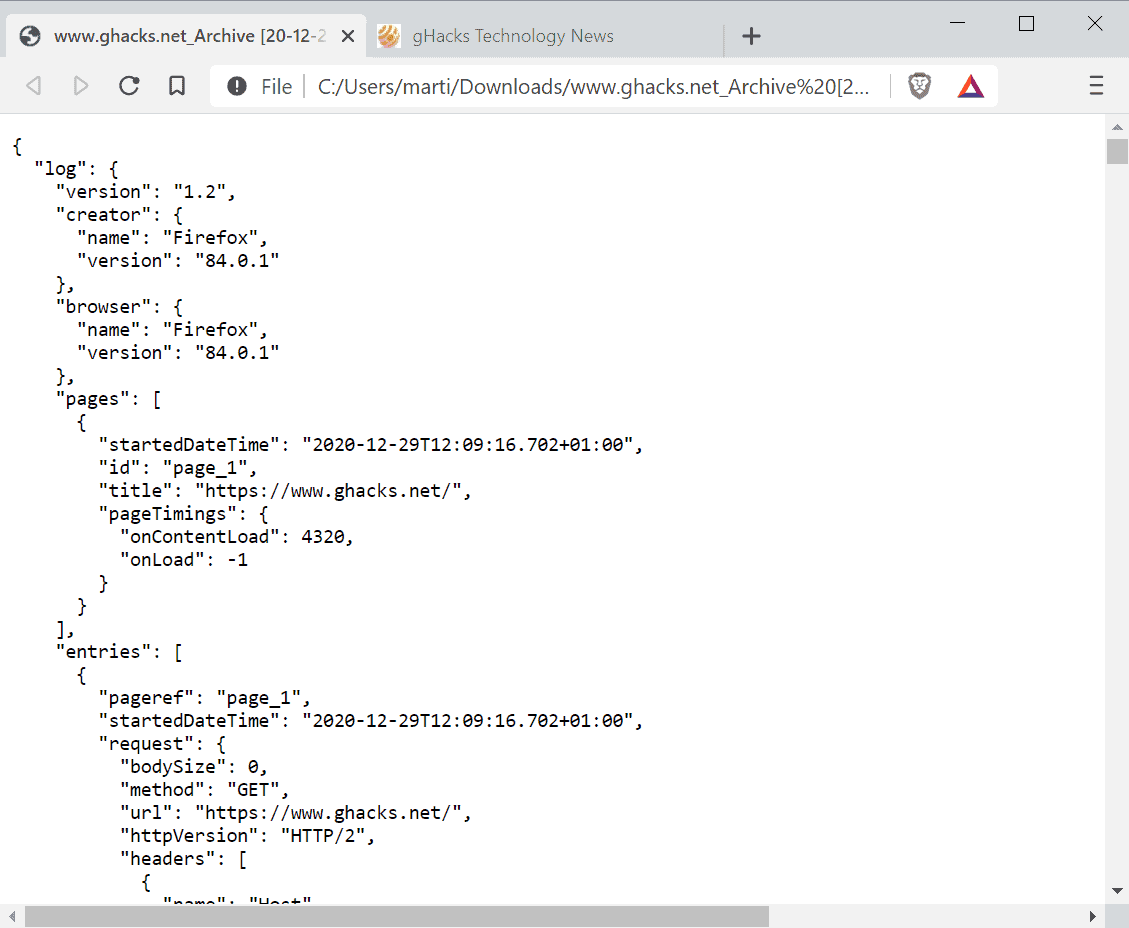
HAR, which stands for HTTP Archive format, is a log that details a web browser's interaction with a webpage. The log uses the JSON -- JavaScript Object Notation -- format
The HTTP Archive (HAR) format draft, published on August 14, 2012, provides the following definition:
This specification defines an archival format for HTTP transactions that can be used by a web browser to export detailed performance data about web pages it loads.
The document has since been abandoned, but HAR is supported by many modern browsers including Google Chrome, Mozilla Firefox, Internet Explorer and tools such as Fiddler.
The extension of HAR files is .har. The files can be opened in any web browser, specialized viewer applications designed for .har files, any JSON viewer application or extension, and also any text editor.
The purpose of HAR files is to create a record of activity when the browser connects to a site. The file includes information about the resources that are loaded, cookies, downloaded content, and lots of connection details.
What are HAR files used for?
Har files include webpage connection and loading information; one of the main applications is the analysis of site issues, e.g. when a site fails to load correctly in a browser or all browsers.
Web developers may view the output of the HAR file to find potential issues; the files are extremely useful when the developer cannot replicate issues.
Anyone can create a HAR file using web developer tools and send the file to the developer after its creation for analysis.
How to create HAR files
Generally speaking, it is necessary to open the Network Tools of the Developer Tools of the browser that is being used, load the site in question (or part of it depending on the issue), and use a save option to save the recorded data as a HAR file.
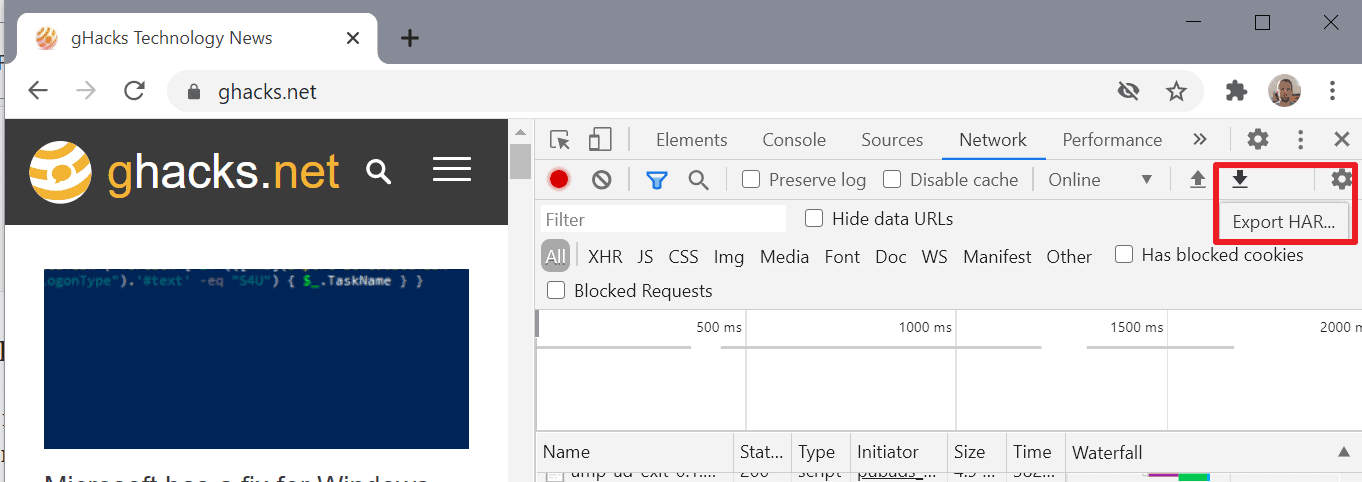
Create HAR files in Google Chrome

- Use the keyboard shortcut Ctrl-Shift-I to open the Developer Tools, or select Menu > More Tools > Developer Tools.
- Switch to the Network tab in the Developer Tools interface.
- Load the page or site in question, if it is already open, use the reload button in the interface.
- Activate the down arrow icon in the toolbar, it displays Export HAR when you mouse over, to save the HAR file to the local system.
The same method works in most Chromium-based web browsers including Brave, Opera, Vivaldi or Microsoft Edge.
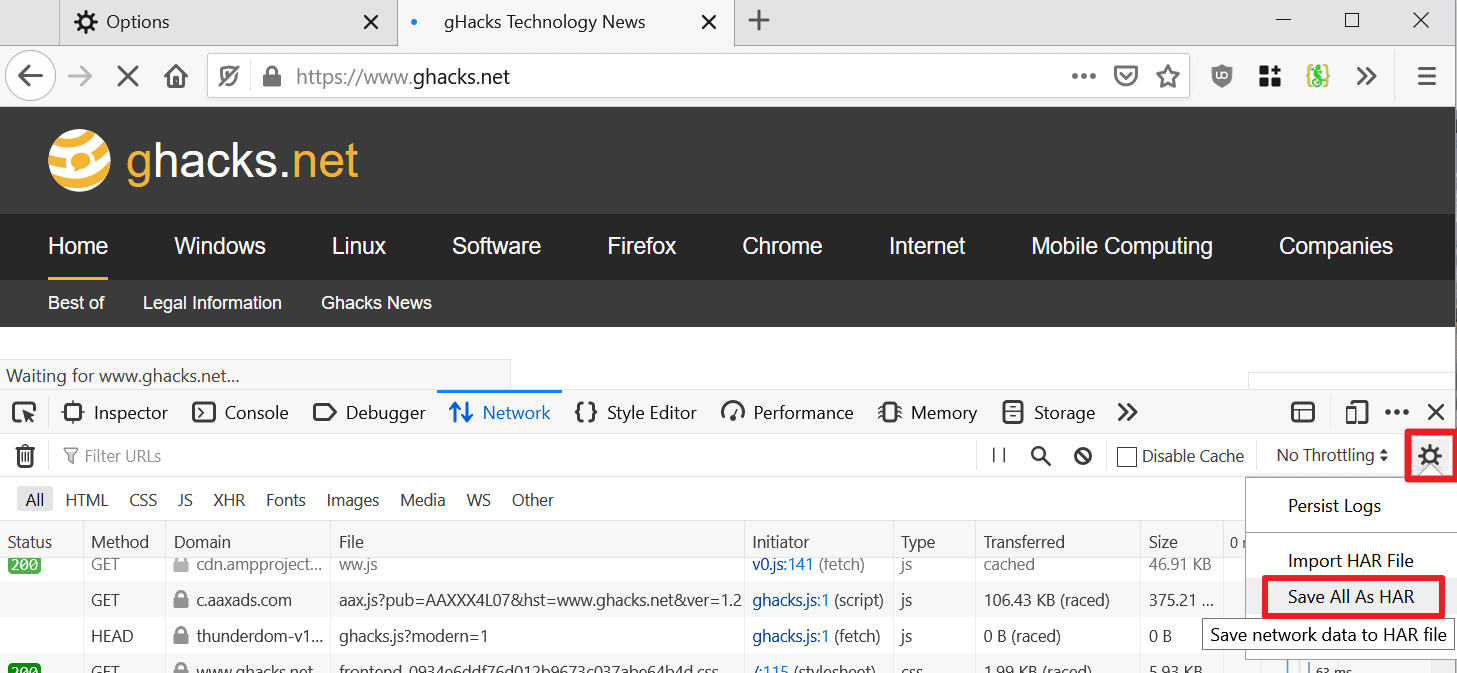
Create HAR files in Mozilla Firefox

- Use Ctrl-Shift-E to open the Network tab in Firefox, or use Menu > Web Developer > Network to open it.
- Load the webpage or site that you want to create a HAR file for.
- Click on the settings icon in the Developer's Tools bar (that looks like a Sun), and select Save all as HAR to export the data.
How to view HAR files
HAR files can be loaded in most browsers that support creating them. You find import HAR file options under Network in those browsers, and may use the imported data to analyze potential site issues.
Other tools exist, such as the online HAR file viewer.
Thank you for being a Ghacks reader. The post How to create and view HAR files for website troubleshooting appeared first on gHacks Technology News.
https://ift.tt/34TU189
from gHacks Technology News https://ift.tt/34TaiKv


No comments:
Post a Comment